Select Dropdown Fieldtypes
Select Dropdown fields allow publishers to choose a single item from a dropdown list.

Field Settings
Name
The name of the field. The field’s names is used as the label for inputs and is what is displayed on the Entry Publish Tab.
Short name
The short name of a field is used to reference the field in templates and other code. The short name must be unique and contain only alpha-numeric characters, underscores, and dashes (no spaces or other special characters).
Instructions
The field instructions display on the Entry Publish Tab and Channel Forms. Instructions allow for a description of the field or other information that will help publishers understand the field’s purpose.
Require field?
When enabled (and not conditionally hidden), this option will make the field required to submit the publish form.
Include in search?
When enabled, the field will be included in searches.
Hide field?
When enabled, the field will be collapsed on the publish form by default.
Make conditional?
When enabled, the field will only display when conditions of other field(s) are met. See Conditional Fields docs for more information.
Text Formatting
Specifies how the entered-text will be formatted when rendered on the front-end. Most items will be entered will be single-lined and thus treated as a single paragraph by most text-processing plugins.
Select Menu Options
This is where the list of items to select from is created. You have several ways to populate these items.
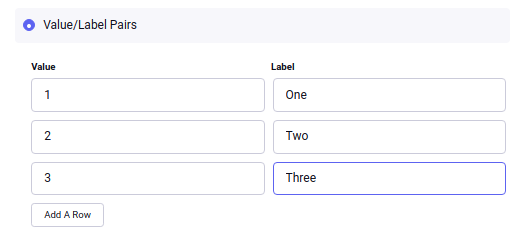
Value/Label pairs
The default choice is to enter a series of values and labels separately. Typically when constructing an HTML form, fields will have a different value than their presentation label. For example, if you want to enable the author to choose from a list of numbers, you might want the database to represent the actual numerical value:

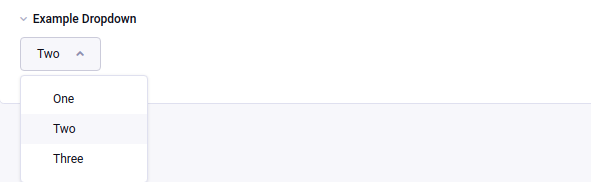
This results in an interface with only the labels visible:

1, 2, or 3 is what gets stored in the database and is then the value used for the Channel Entries’ tag search parameter. But both the value and the label are accessible via the field’s template tags, which is outlined below.
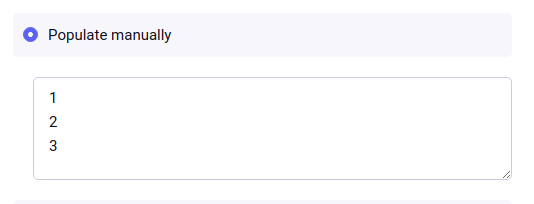
Manual population
You may also enter each item in the provided textarea, separating each item on a single line. Each line will represent the choice’s value AND label.

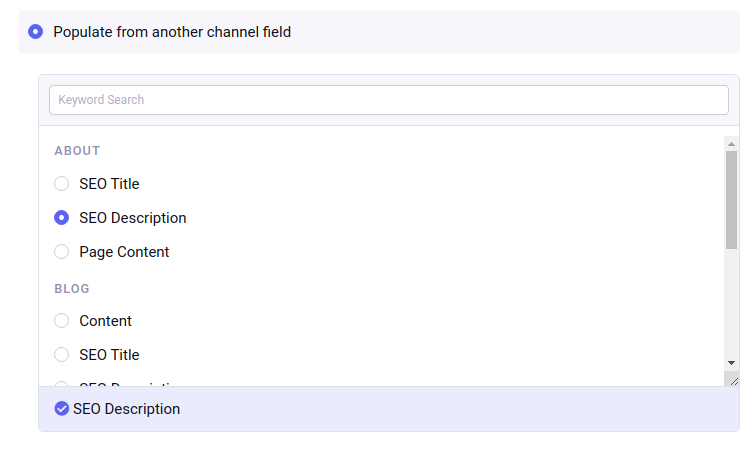
Populate from channel field
Or, the list may be populated by the contents of another channel field from your site.

Template Tags
A Select Dropdown field’s value can be rendered in a template using a single variable with the field’s name. To specifically display the field’s value or label, use the respective modifier.
Value: {field_name}<br>
Value: {field_name:value}<br>
Label: {field_name:label}<br>
These variables are also available as conditionals. Let’s say you had the following value/label options:
| Value | Label |
|---|---|
| 1 | One |
| 2 | Two |
| 3 | Three |
Given that the selection option is 2/Two:
{if field_name == 2}Yep!{/if}
{if field_name:value == 2}Yep!{/if}
{if field_name:label == 'Two'}Yep!{/if}
Tip: It is recommended that you use the value in conditionals, as it typically will not change over time. That way, if you ever need to change the wording, spelling, or even casing of labels in your publish/edit UI, you will not need to modify your templates.
Tip: Checkboxes, Multiselect and Selectable Buttons all default to showing the label. Radio Buttons and Selects default to showing the value.
NOTE: For Select fields used in Custom Member Fields and Category Group Details Tab, the modifiers are not currently available in conditionals, and must be based on the value, e.g. {if some_cat_field == 2}
