Multi Select Fieldtype
Multi Select Fields allow publishers to choose multiple items from a list.

Field Settings
Name
The name of the field. The field’s names is used as the label for inputs and is what is displayed on the Entry Publish Tab.
Short name
The short name of a field is used to reference the field in templates and other code. The short name must be unique and contain only alpha-numeric characters, underscores, and dashes (no spaces or other special characters).
Instructions
The field instructions display on the Entry Publish Tab and Channel Forms. Instructions allow for a description of the field or other information that will help publishers understand the field’s purpose.
Require field?
When enabled (and not conditionally hidden), this option will make the field required to submit the publish form.
Include in search?
When enabled, the field will be included in searches.
Hide field?
When enabled, the field will be collapsed on the publish form by default.
Make conditional?
When enabled, the field will only display when conditions of other field(s) are met. See Conditional Fields docs for more information.
Text Formatting
Specifies how the entered-text will be formatted when rendered on the front-end. Most items will be entered will be single-lined and thus treated as a single paragraph by most text-processing plugins.
Multi Select Options
This is where the list of items to select from is created. You have several ways to populate these items.
Value/Label pairs
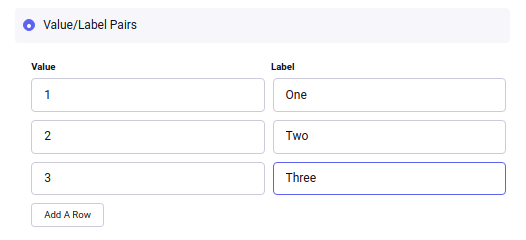
The default choice is to enter a series of values and labels separately. Typically when constructing an HTML form, fields will have a different value than their presentation label. For example, if you want to enable the author to choose from a list of numbers, you might want the database to represent the actual numerical value:

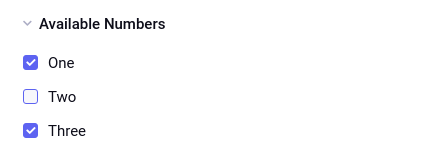
This results in an interface with only the labels visible:

1, 2, or 3 is what gets stored in the database and is then the value used for the Channel Entries tag search parameter. But both the value and the label are accessible via the field’s template tags, which is outlined below.
Manual population
You may also enter each item in the provided textarea, separating each item on a single line. Each line will represent the choices value AND label.

Populate from channel field
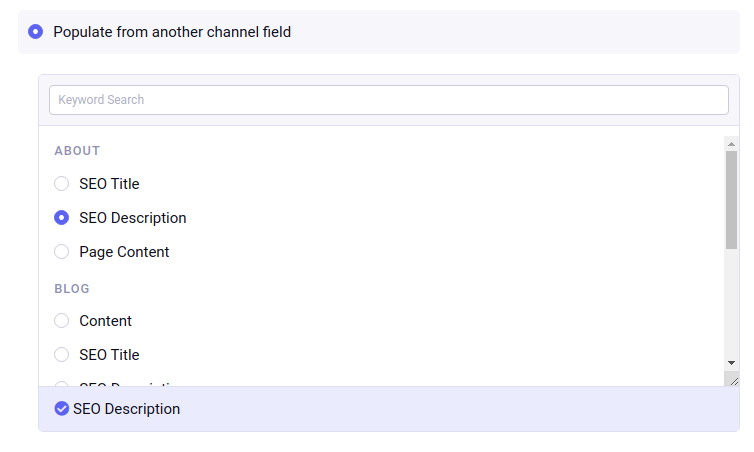
Or, the list may be populated by the contents of another channel field from your site.

Template Tags
Multi Select Field values and labels can be displayed in templates using a single variable or a variable pair for more control of the output.
Single Variable
You can use a single variable for Multi Select to render a comma-separated list of the labels.
{field_name} {!-- One,Two,Three --}Variable Pair
Using a variable pair, allows for customization of the output.
{field_name}
{item}<br>
{/field_name}The above snippet will render as:
One
Two
ThreeBy default, {item} will render the item’s label. To access the value and label separately, simply add a :value or :label modifier to the {item} variable:
{field_name}
Label: {item}<br> {!-- One --}
Value: {item:value}<br> {!-- 1 --}
Label: {item:label}<br> {!-- One --}
{/field_name}These variables are also available as conditionals. Let’s say you had the following value/label options:
| Value | Label |
|---|---|
| 1 | One |
| 2 | Two |
| 3 | Three |
Given that the selection option is 2/Two:
{if field_name == 'Two'}Yep!{/if}
{if field_name:value == 2}Yep!{/if}
{if field_name:label == 'Two'}Yep!{/if}Tip: It is recommended that you use the value in conditionals, as it typically will not change over time. That way, if you ever need to change the wording, spelling, or even casing of labels in your publish/edit UI, you will not need to modify your templates.
Tip: Checkboxes, Multiselect and Selectable Buttons all default to showing the label. Radio Buttons and Selects default to showing the value.
Limit Parameter
This parameter limits the number of selected items output by the tag. It works for both the single variable, as well as the tag pair.
{field_name limit="2"} {!-- One,Two --}Markup Parameter
As a single tag, a multi select will display a comma separated list of values. If you want an HTML list, you can use markup=”ul” or markup=”ol” to change the output to the equivalent html list
{field_name markup='ul'}Which will render as
<ul>
<li>Green</li>
<li>Blue</li>
<li>Orange</li>
</ul>Backspace Parameter
When used as a tag pair, Multiselect are a looping pair. Backspacing removes characters (including spaces and line breaks) from the last iteration of the loop. For example, if you put a <br> tag after each item you’ll have this
{field_name backspace='5'}
{item}<br>
{/field_name}Which will render as
Green<br>
Blue<br>
OrangeIn this example, we do not want the <br> tag after the final item. Simply count the number of characters (including spaces, tabs, and line breaks) you want to remove and add the backspace parameter to the tag. The <br> tag has 4 characters plus a new line character between it and the closing tag.
