article¶
{article}
Displays the fully rendered article. HTML characters will be rendered.
Retired Documentation
You are using the documentation for version 2.11.9. Go here for the latest version or check here for your available upgrades to the latest version.
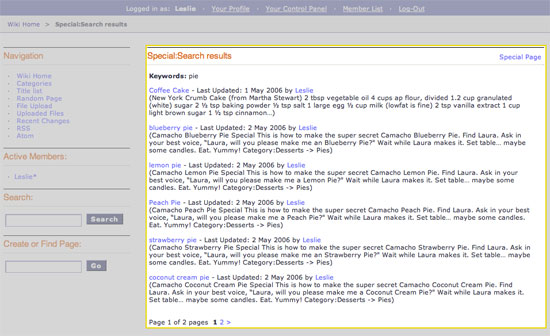
This template displays wiki search results as outlined below:

In addition to the variables in the Wiki Page template, the Special Search Results template has:
The Special Search Results template has the {wiki:search_results} tag available which is used to display the search results. This tag has Parameters and Variables available to it.
{wiki:search_results limit="#"}
This determines the number of search results to display on a page. For
example, this: {wiki:search_results limit="10"}
Would limit the number of search results displayed to 10.
{wiki:search_results paginate=""}
The Wiki module uses the same pagination syntax as all first-party modules. Please look at the Pagination documentation for more information.
{wiki:search_results switch=""}
This is used to “switch” styles using css in combination with the switch variable. For example, this:
{wiki:search_results switch="blue|red"} <div class="{switch}">a search result</div>
Would render something like this:
<div class="blue">a search result</div> <div class="red">a search result</div> <div class="blue">a search result</div> <div class="red">a search result</div>
This tag only has single variables available.
{absolute_count}
Running “count” of the displayed file, taking pagination into consideration.
{gmt_revision_date format=""}
This displays the GMT time of the most recent article revision.
The format parameter is used to determine the date’s formatting using ExpressionEngine’s Date Variable Formatting.
{page_id}
This is used to get the page’s unique ID. This is used for identifying purposes in RSS/Atom Feeds.
{revision_date format=""}
This displays the time of the most recent article revision.
The format parameter is used to determine the date’s formatting using ExpressionEngine’s Date Variable Formatting.
{switch}
This is used in combination with the switch parameter to “switch” the css class being used to display search results. Please see the switch parameter for example usage.
{switch="option_one|option_two|option_three"}
This variable permits you to rotate through any number of values as the results are displayed. The first article will use “option_one”, the second will use “option_two”, the third “option_three”, the fourth “option_one”, and so on.
Multiple instances of the {switch=} tag may be used and the system will intelligently keep track of each one.