Retired Documentation
You are using the documentation for version 2.11.9. Go here for the latest version or check here for your available upgrades to the latest version.
Grid Field¶
Introduction¶

The Grid field in ExpressionEngine provides a way to group fieldtypes in repeatable rows. This is useful for when you need to group a subset of data in your channel entry form that may or may not have a varying number of rows. You can select a minimum and a maximum amount of rows to allow data entry for, or it can be virtually infinite.
Template Tags¶
Contents of a Grid field are accessed via a variable pair surrounding
prefixed variables representing each column. For example, if you have
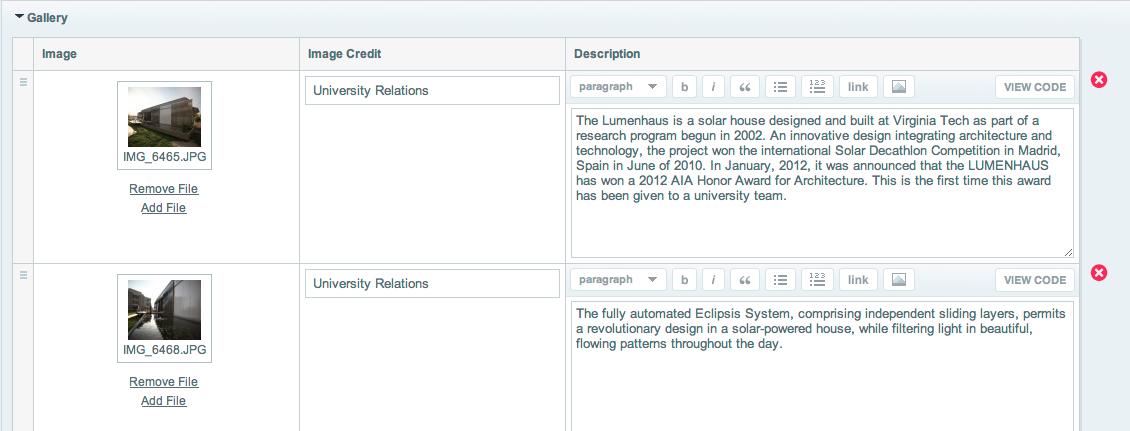
a field called gallery similar to the screenshot above, your
template code may look like this:
{gallery}
<figure>
<img src="{gallery:image}">
<figcaption>Photo by {gallery:credit}</figcaption>
</figure>
{gallery:description}
{/gallery}
Grid has a number of parameters and other variables available in order to get the information you need out of it.
Parameters¶
backspace=¶
backspace="7"
Just like the backspace parameter on the Channel Entries module, backspacing removes characters (including spaces and line breaks) from the last iteration of the loop.
dynamic_parameters=¶
dynamic_parameters="orderby|limit|sort"
The Dynamic Parameters feature permits a Grid field tag’s parameters to be set “on the fly” using POST data data submitted via a form. A practical use for this is to create some display options in a form on your page that your visitors can use to select their preferred page view.
Note
This feature will only work if page caching is turned OFF for the template in which it is being used.
Every parameter available to the Grid field tag can be set dynamically.
fixed_order=¶
fixed_order="10|21|15"
Allows the output of the tag pair to order rows in a fixed order of row IDs.
orderby=¶
orderby="column_name"
Allows the output of the tag pair to be ordered by a specific column,
defaults to row order as set on the channel entry publish form.
Entering random will return the rows in a random order.
row_id=¶
row_id="5"
Tells the tag pair to only output rows for the rows specified. Multiple rows may be specified by separating them with a pipe character:
row_id="11|5|55"
Or use “not” to exclude rows:
row_id="not 8|15|87"
search:column_name=¶
search:height="<=20"
Tells the tag pair to return rows only matching a certain search criteria. The behavior and syntax is identical to the search parameter of the Channel Entries module.
Variables¶
count¶
{gallery:count}
The “count” out of the current rows being displayed. If five rows
are being displayed, then for the fourth entry the count variable
would have a value of “4”.
field_row_count¶
{gallery:field_row_count}
The count of the row inside the field regardless of tag output.
field_row_index¶
{gallery:field_row_index}
The index of the row inside the field regardless of tag output.
field_total_rows¶
{gallery:field_total_rows}
The total number of rows in the field regardless of tag output criteria.
prev_row¶
{gallery:prev_row}
<a href="/gallery/lumenhaus/{gallery:row_id}">Previous photo</a>
{/gallery:prev_row}
Used as a tag pair within the parent Grid field tag pair, provides access to data in the previous row in the dataset.
next_row¶
{gallery:next_row}
<a href="/gallery/lumenhaus/{gallery:row_id}">Next photo</a>
{/gallery:next_row}
Used as a tag pair within the parent Grid field tag pair, provides access to data in the next row in the dataset.
switch=¶
{gallery:switch="odd|even"}
Identical to the switch variable available in the Channel Entries tag pair, but prefixed for your Grid field.
total_rows¶
{gallery:total_rows}
The total number of rows being returned by the current display criteria.
Modifiers¶
All modifiers have access to the tag parameters available to the primary tag which are listed above.
:average¶
{grid_field:average column="height" search:height=">55"}
Given a column name containing numeric data, returns the average of the column values in that field, or in the dataset paired down by additional criteria such as search.
:highest¶
{grid_field:highest column="height"}
Given a column name containing numeric data, returns the hightest of the column values in that field, or in the dataset paired down by additional criteria such as search.
:lowest¶
{grid_field:lowest column="height"}
Given a column name containing numeric data, returns the lowest of the column values in that field, or in the dataset paired down by additional criteria such as search.
:sum¶
{grid_field:sum column="height"}
Given a column name containing numeric data, returns the sum of the column values in that field, or in the dataset paired down by additional criteria such as search.
:table¶
{grid_field:table cellspacing="0" cellpadding="0"}
Outputs the data in the Grid field as a table. All parameters available to the primary tag are available in addition to these:
- border= Sets border attribute on the table’s HTML element
- cellspacing= Sets cellspacing attribute on the table’s HTML element
- cellpadding= Sets cellpadding attribute on the table’s HTML element
- class= Sets class attribute on the table’s HTML element
- id= Sets ID attribute on the table’s HTML element
- set_classes= If set to ‘y’, adds column name to the class attribute of each cell.
- set_widths= If set to ‘y’, sets the same column widths configured for each column in the Grid field’s settings.
- width= Sets width attribute on the table’s HTML element
:total_rows¶
{grid_field:total_rows search:height=">55"}
When outside of a Grid field tag pair, this modifier can be used to get the total number of rows in a field given a specific criteria.
