Retired Documentation: You are using the documentation for version 1.7.3 which was retired in 2013. Go here for the latest version documentation or check here for your available upgrades to the latest version.
Quick Start Tutorial - Step 2Creating New Templates
The Goal: Learn how to create a new Template and add standard HTML to it.
The first thing to do in setting up your new web site is to create the Template Group and Templates that will hold the HTML of your web site. Templates and Template Groups are managed in the Templates section of the Control Panel.
Important concept: Templates are similar to files and Template Groups are similar to folders. Please see the Overview, Templates section for more information.
Visit the Templates Section of the Control Panel
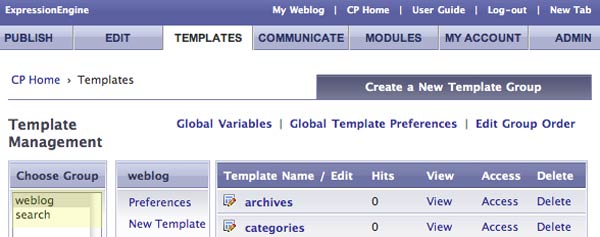
Click on the Template Tab (highlighted in the screen shot below).

This will take you to the Template section of the EE Control Panel which will look similar to the image below. The highlighted section of the image are the default Template Groups created when EE is installed.

Create a New Template Group
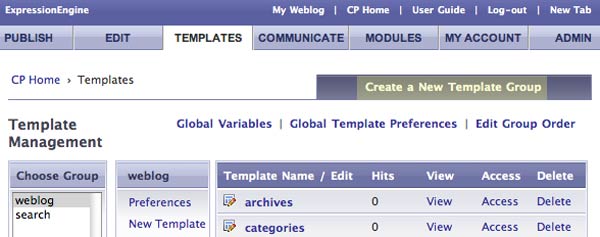
Keep your new web site organized and separate from the default Template Groups created during installation. To help achieve this, put your web site in its own Template Group. Click on "Create a New Template Group (highlighed in the image below).

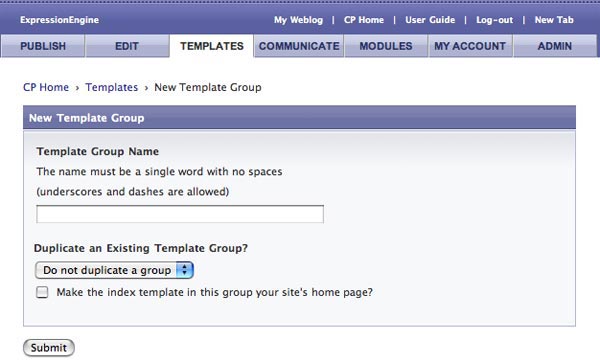
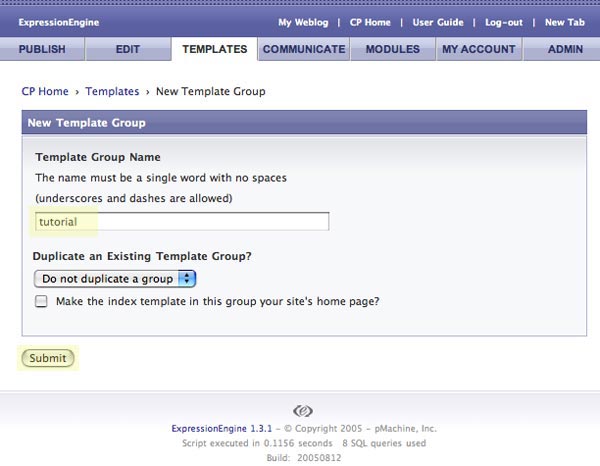
This will bring up the create New Template Group screen shown below.

Name your Template Group "tutorial" by typing "tutorial" (all lower case) in the field Template Group Name and click submit.

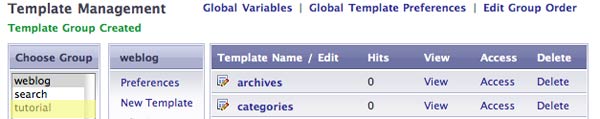
This takes you back to the main Tutorial section of the Control Panel. The tutorial Template Group you just created now shows up in the Template Group list. Your screen should be similar to the screen shot below.

Add Content to Your Index Template
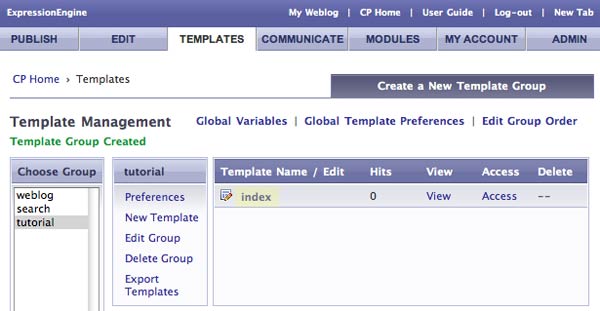
Click on the tutorial Template Group to open up the Template Group and view all the Templates inside. Whenever a new Template Group is created, an "index" Template is also created automatically.

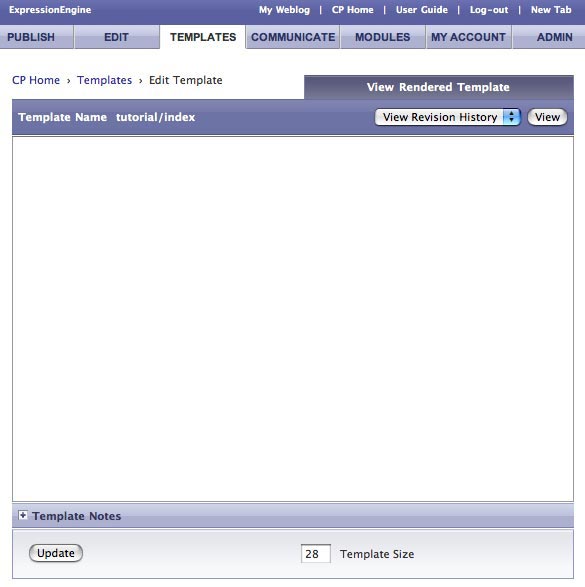
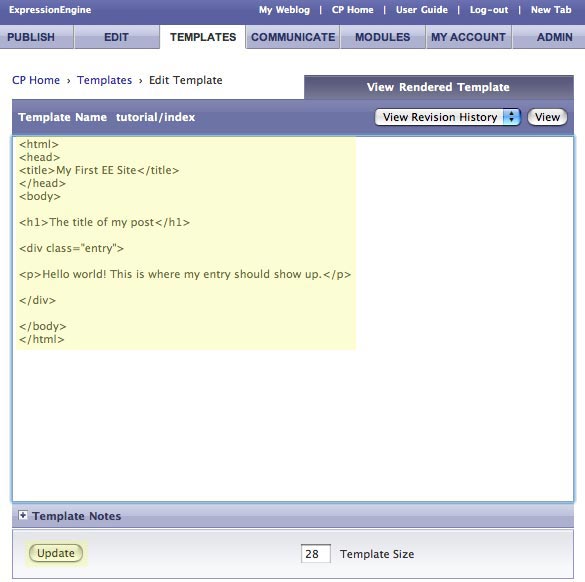
Now, you're going to add some HTML to the "index" Template and view it in your web browser. Click on "index" (highlighted in the image above) to get to the Edit Template screen, shown below.

Now, copy the code below.
<html>
<head>
<title>My First EE Site</title>
</head>
<body>
<h1>The title of my post</h1>
<div class="entry">
<p>Hello world! This is where my entry should show up.</p>
</div>
</body>
</html>
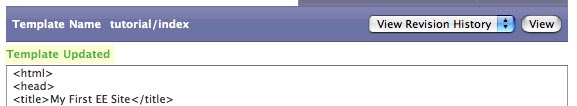
Paste the code into the "index" Template, as shown below, and click "Update".

After you click Update, EE will tell you that the Template has been updated successfully.