Retired Documentation: You are using the documentation for version 1.7.3 which was retired in 2013. Go here for the latest version documentation or check here for your available upgrades to the latest version.
Quick Start Tutorial - Step 3View Your Template
The Goal: Learn how to view your templates and understand how ExpressionEngine URLs work.
Viewing Templates
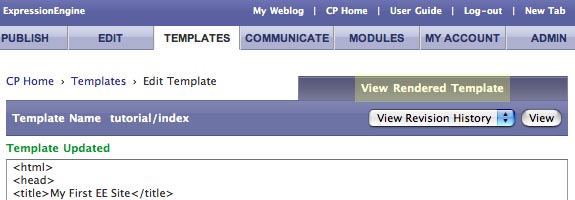
Now that you've created a Template and added in some HTML, view it in a web browser. To view it, you can just click "View Rendered Template" (highlighted below).

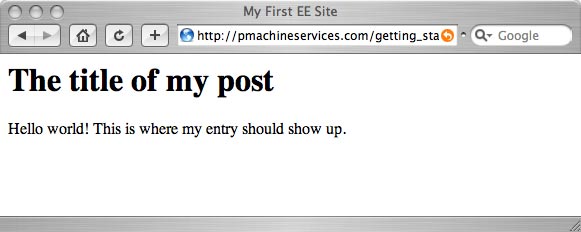
The "index" Template will now open in a new browser window. This is what your visitors will see when viewing this template. The rendered Template should look similar to the screen shot below.

Introduction to EE URLs
You just viewed your new Template by clicking a link. But how do you find a Template without that handy link? It's easy. In EE, URLs are made up of just a few things and you already know all of them. Let's make a quick list.
- Your domain: example.com
- The directory you installed EE in. If you installed EE in the main (root) directory of your web host, then leave this part out.
- Name of Main Site File. By default this is index.php.
- Name of the Template Group, in our case this is "tutorial".
- Name of the Template we want to see, in our case "index".
If you installed EE in a subfolder on your web host, your URL will look similar to this:
http://example.com/subfolder/index.php/tutorials/index/
If you installed EE in the main (root) folder on your web host, your URL will look similar to this:
http://example.com/index.php/tutorials/index/
And there you go! Just put the URL in your web browser and you should see the same Template in your browser as when you click "View Rendered Template."
For more detailed information regarding URLs please visit Understanding ExpressionEngine URLs page.