Retired Documentation: You are using the documentation for version 1.7.3 which was retired in 2013. Go here for the latest version documentation or check here for your available upgrades to the latest version.
Wiki Template, Special Search Results Section
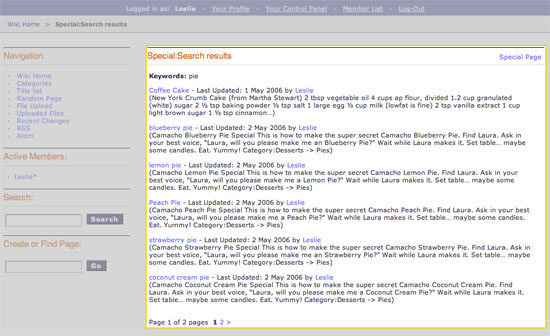
This section displays search results done through the wiki as outlined below:

In addition to the variables in the Wiki Page section, the Special Search Results section has:
Conditional Variables
if no_results
{if no_results}
Checks to see there are search results. If not, do something.
if results
{if results}
Checks to see if there are search results. If yes, do something.
Single Variables
keywords
{keywords}
Displays the keywords used in the search.
Tags
The Special Search Results section has the {wiki:search_results} tag available which is used to display the search results. This tag has Parameters and Variables available to it.
{wiki:search_results} | Parameters
limit
{wiki:search_results limit="#"}
This determines the number of search results to display on a page. For example, this:
{wiki:search_results limit="10"}
Would limit the number of search results displayed to 10.
paginate
{wiki:search_results paginate=""}
This determines the placement of pagination. For example, if the limit parameter is set to 10 and there are 25 results, then you can use this parameter to create pagination to browse all the search results.
The values for the paginate parameter are:
- top: pagination is placed on top.
- bottom: pagination is placed on the bottom.
- both: pagination is placed on the top and the bottom.
switch
{wiki:search_results switch=""}
This is used to "switch" styles using css in combination with the switch variable. For example, this:
{wiki:search_results switch="blue|red"}
<div class="{switch}">a search result</div>
Would render something like this:
<div class="blue">a search result</div>
<div class="red">a search result</div>
<div class="blue">a search result</div>
<div class="red">a search result</div>
{wiki:search_results} | Variables
This tag only has single variables available.
- {absolute_count}
- {article}
- {author}
- {content}
- {count}
- {email}
- {gmt_revision_date format=""}
- {page_id}
- {path:view_article}
- {revision_date format=""}
- {revision_id}
- {revision_notes}
- {switch}
- {switch="one|two|three"}
- {title}
- {url}
absolute_count
{absolute_count}
Running "count" of the displayed file, taking pagination into consideration.
article
{article}
Displays the fully rendered article. HTML characters will be rendered.
author
{author}
Displays the Screen Name of the revision's author.
content
{content}
Displays the raw content of an article.
count
{count}
"count" of the article currently being displayed
{email}
This displays the email address of the revision's author.
gmt_revision_date
{gmt_revision_date format=""}
This displays the GMT time of the most recent article revision.
The format parameter is used to determine the date's formatting using ExpressionEngine's Date Variable Formatting.
page_id
{page_id}
This is used to get the page's unique ID. This is used for identifying purposes in RSS/Atom Feeds.
path:view_article
{path:view_article}
Displays a URL to view the article.
revision_date
{revision_date format=""}
This displays the time of the most recent article revision.
The format parameter is used to determine the date's formatting using ExpressionEngine's Date Variable Formatting.
revision_id
{revision_id}
Displays the revision's unique ID number.
revision_notes
{revision_notes}
This displays the revision's notes (if any).
switch
{switch}
This is used in combination with the switch parameter to "switch" the css class being used to display search results. Please see the switch parameter for example usage.
switch=
{switch="option_one|option_two|option_three"}
This variable permits you to rotate through any number of values as the results are displayed. The first article will use "option_one", the second will use "option_two", the third "option_three", the fourth "option_one", and so on.
Multiple instances of the {switch=} tag may be used and the system will intelligently keep track of each one.
title
{title}
Displays the article/page's Title.
url
{url}
This displays the author's URL.