Retired Documentation: You are using the documentation for version 1.7.3 which was retired in 2013. Go here for the latest version documentation or check here for your available upgrades to the latest version.
Photo Gallery Entries
Multi-Entry Format
ExpressionEngine uses a single gallery tag to display both multi-entry and single-entry content. Typically, the multi-entry version of the tag displays a set of thumb-nail images, each acting as a gateway to the full-sized image shown on its own page. Here is an example of multiple entries:
{exp:gallery:entries gallery="bikes" orderby="entry_date" columns="3" rows="2"}
<table >
<tr>
<th colspan="4">Most Recent Images</th>
</tr>
{entries}
{row_start}<tr>{/row_start}
{row}
<td>
<a href="{id_path='gallery/comments'}"><img src="{thumb_url}" width="{thumb_width}" height="{thumb_height}" alt="{title}" title="{title}" /></a><br />
{title}
</td>
{/row}
{row_blank}<td> </td>{/row_blank}
{row_end}</tr>{/row_end}
{/entries}
</table>
{/exp:gallery:entries}
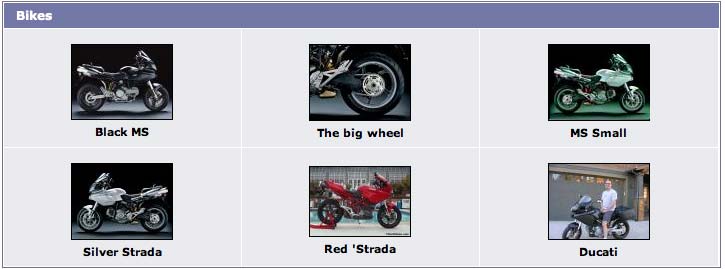
The above code example would produce a layout similar to this:

Multi-entry Notes
There are several tag pairs in the above example that permit the entries to be shown horizontally in columns, and vertically in rows.
- The {entries} tag pair must surround the entire "repeating" chunk of HTML.
- The {row_start} tag pair must surround the HTML code that displays the start of each new vertical row.
- The {rows} tag pair must surround the HTML code that repeats horizontally.
- The {row_end} tag pair must surround the HTML code that displays the end of each new vertical row.
- The {row_blank} tag pair must surround the HTML code used when there is no image for a given cell.
To achieve this type of layout you will typically use a standard HTML table as shown in the example.
Single-Entry Format
When using the Gallery Entries tag in single-entry mode, the various tag pairs listed above do not need to be used, since only one entry is being shown. Here is an example:
{exp:gallery:entries gallery="vacations"}
<div>
<img src="{image_url}" width="{width}" height="{height}" border="0" alt="{title}" title="{title}" />
</div>
<h3>{title}</h3>
{caption}
{if allow_comments}
<a href="{id_path='gallery/comments'}">{if total_comments == 0}No comments have been submitted yet{/if}{if total_comments == 1}1 person has commented{/if}{if total_comments > 1}{total_comments} people have commented{/if}</a>
{/if}
<p>This image has been viewed {views} {if views == 1}time{/if}{if views != 1}times{/if}</p>
{/exp:gallery:entries}
Single-entry Notes
The single-entry version of the tag is typically used on pages that show a specific, full-size image. The image shown is usually determined by the ID number of the image being present in the URL, but it can also be hard coded in the tag via the "entry_id" parameter, described below. If the image ID number is not present either in the URL or in the parameter, the various other parameters available in the tag will determine which image is shown. Pagination is available with this tag, allowing you to display one image per page, as in the case of a "photo blog".
Note: When using the single-entry version of the tag only one entry will be shown. The "limit" parameter is effectively disabled for this tag.
Parameters and Variables
To further control what the gallery tag displays you will use Parameters and Variables: