Retired Documentation: You are using the documentation for version 1.7.3 which was retired in 2013. Go here for the latest version documentation or check here for your available upgrades to the latest version.
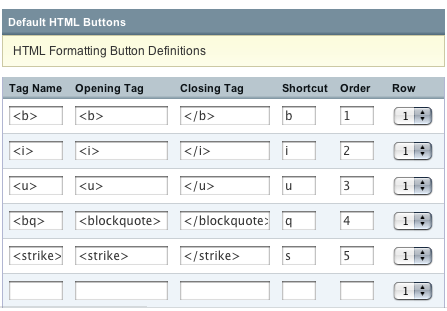
Default HTML Buttons
This section of the Control Panel allows you to define your default HTML buttons. HTML buttons appear in the PUBLISH page and allow you to add basic HTML to your entries.
Note: Each member of your site is allowed to specify their own HTML buttons via their My Account page. These default buttons are only used with members that have not defined their own.

Tag Name
The name of the tag. This is what appears as the label for the button, so it should typically be short and obvious as to the function. Often this is the same as the actual HTML tag. This is a required field.
Opening Tag
The opening tag of the HTML tag. For instance, if you're adding an entry for the strong tag (<strong></strong>) then the Opening Tag would be <strong>.
Closing Tag
The closing tag of the HTML tag. For instance, if you're adding an entry for the strong tag (<strong></strong>) then the Closing Tag would be </strong>.
Shortcut
This defines the shortcut key you can use to invoke the HTML tag while you are editing. For example, if you set the shortcut to be "h", then the shortcut key combination will be ALT+h.
Order
These settings determine the order in which the HTML buttons are displayed on the weblog new entry form. "1" is listed first, "2" second, and so on. Simply put the HTML buttons in the order you wish by placing the numbers appropriately in the boxes.
Row
Up to two rows of buttons can be displayed on the weblog entry form. This setting determines whether the button will appear in row 1 or row 2. Select the desired row.
Deleting
Delete an existing HTML button by removing the Tag Name and then submitting the form. HTML button deletion is permanent and irreversible, so be very careful before deleting an HTML button. There is no verification performed; once you submit the HTML button is removed immediately.